Webサイト公開後は運用・保守・管理を行い、適切なタイミングでリニューアルする必要性があります。しかし、ただリニューアルするのではなく、明確な目的・目標に応じた改善が重要です。ですが、「できるだけ低コストで」「どんなタイミングでどんな内容にすべきか」とお悩みのWebサイト担当者も多いはず。
この記事では、Webサイトをリニューアルするのに大切な目的設定と最適なタイミング、失敗しないためのポイントや手順について解説します。
Webサイトリニューアルの目的と失敗しないポイント
一般的に、Webサイトリニューアルとは次のようなことを指します。
- 既存のWebサイトに新たなコンテンツを追加または変更・更新すること
- 既存のWebサイトで使われているWebシステムを変更して、新しいシステムを設計・構築・開発・導入すること
- Webサイトの古いデザインを新しい仕様に変更すること
Webサイトリニューアルを実行する前には、その目的を明確化し、問題解決に向けて綿密にスケジュールを立て、ステップを踏んで進めることが重要です。
では、そのWebサイトリニューアルの主な目的とチェックポイントを解説していきましょう。
Webサイトリニューアルの目的事例
「そろそろWebサイトをリニューアルした方が良いのでは」と漠然と考えるのではなく、どのような理由でリニューアルすべきなのか明確化しましょう。Webサイトリニューアルの目的は、現在運営しているホームページの種別や目指すべき目標によっても、それぞれ違いがあります。
Webサイトリニューアルの目的事例とリニューアル内容
| リニューアルの目的事例 | リニューアル内容 |
|---|---|
| スマホやタブレットでも快適に閲覧できるようにデザインやレイアウトを一新したい | レスポンシブWebデザインへの変更 |
| Webサイト全体のコンテンツ改善を図りアクセス数を伸ばしたい | Web集客の見直し |
| ブランドイメージを変えたい | リブランディング |
| 新しいシステムを導入して業務効率化したい | Webサイトの機能性向上 |
| 自社で更新できるようにしたい | WordPressなどCMSの導入 |
Webサイトリニューアルで失敗しない大切な3つのポイント
Webサイトリニューアルで失敗しないための重要ポイントは以下の通り3つあります。
「なぜリニューアルするのか」を考える
先述の「Webサイトリニューアルの目的」でも触れた通り、「既存のWebサイトをなぜリニューアルするのか」を明確化しておくことが1つめの重要ポイントです。「Webサイトの訪問者数を増やしたいから」といった漠然なきっかけではなく、「訪問者数を増やしたい。そのためには~~~を行う。」など、具体的な施策を実行します。
全体をリニューアルするか、注力したい部分のみリニューアルするかを考える
大規模なWebサイトを運営している場合は、全体をリニューアルすると長い時間と労力、高額な費用がかかります。Webサイトリニューアルを検討する際には、「Webサイト全体をリニューアルする」「注力すべき部分のみ集中的にリニューアルする」いずれかについて熟慮した上で、慎重に判断しましょう。
最初にWebサイトリニューアルの目的や目標を明確化しておくことによって、運用状況によっては、サイト全体のリニューアルよりも一部のみの変更や更新作業で済むケースもあります。一部のみのリニューアルで済む場合は改修費用の負担も大幅に軽減されます。
自社にしかない強みを引き出す
企業のコーポレートサイト・人材採用サイト・ブランディングサイトのリニューアルを検討中の場合は、「他社にはない自社ならではの強みを最大限に引き出すこと」が重要ポイント。リニューアルの際には、企業やブランドの価値や新しい魅力を効果的にアピールしましょう。
Webサイトリニューアルの間隔と最適なタイミング
Webサイトをリニューアルしたいけれど、どんなタイミングでいつから始めたら良いのかわからない方も多いのではないでしょうか。ここでは、Webサイトリニューアルに最適な間隔とタイミングについて詳しく解説します。
Webサイトリニューアルの間隔
Webサイトリニューアルの間隔は、業界・業種・Webサイトの規模によっても違いがあります。
| Webサイトのボリューム | リニューアルの一般的な目安 |
|---|---|
| 25ページ程度 | 3ヶ月~4ヶ月ごと |
| 50ページ程度 | 4ヶ月~5ヶ月程度 |
フルリニューアルの目安は3~5年に1回
Webサイト全体をフルリニューアルする場合は、3年~5年に1回程度の頻度が目安となります。Webサイト運用におけるマーケティング戦略や中期計画の見直し・変更などを考慮して、3年~5年がひとつの節目の時期となるからです。
Webサイトリニューアルの最適なタイミング
以下で1つでも該当する項目があれば、Webサイトリニューアルに最適なタイミングと言えます。
ブランディングを向上したい、見直したい
ブランドイメージを一新したい、ブランディング向上を図りたいと思い始めた時が、リニューアルに最適なタイミングです。既存のWebサイトが自社の目指すブランドイメージに合っているかどうかチェックして、現状の課題点を洗い出し、今後に向けての改善施策を立てましょう。
新規事業を立ち上げたい
新規事業を立ち上げるタイミングでWebサイトリニューアルを行うケースもよくあります。新しいビジネスの成功に向けて、コンテンツ制作やWeb集客施策も綿密に行い、効果検証・運用・改善まで細かい手順を踏みます。
古いデザインをリニューアルしたい
デザインやレイアウトが古くなると、ユーザーが快適に閲覧できなくなります。掲載内容も古くなると、ユーザーに対して不信感や不安を与えることもあります。「新しいデザインにしたい」「最新情報を発信したい」と思った時がリニューアルに最適なタイミングです。
ユーザビリティを改善したい
ユーザビリティを改善するのに、ホームページの表示速度が遅いと感じたらぜひ活用したいのが、表示速度を計測するのに便利な無料ツール「PageSpeed Insights」。URLを入力して「分析」ボタンをクリックすれば、そのWebページが完全に表示されるまでの通信速度が出ます。表示速度が3秒超の場合は、快適に閲覧できるように改善措置を講じましょう。
PageSpeed Insightsはこちら
サイト運用を効率化したい
Webサイトを立ち上げてから数年経過すると「Webサイト運用をもっと効率良くしたい」「簡易的に修正や更新作業が出来るようにしたい」といった問題も浮上してきます。そのような場合は、htmlで構成された静的なホームページから、WordPressによる動的なCMS構築でリニューアルするのがおすすめ。ページの追加や修正作業も簡単で、プラグインを活用すればSEO対策や機能拡張など利便性が高く、運用管理もスムーズです。
コストを見直したい
「Webサイトリニューアルでどの程度の費用がかかるのか」「社内で予算が限られているので低コストに抑えたい」と思うのは当然です。
リニューアル制作にかかる費用だけではなく、リニューアル直後から長期的に運営するため、運用・保守・管理にともなうコストもかかります。制作会社にリニューアルを依頼する際には複数社で見積もりを取り、費用相場を把握しましょう。
- Webサイトの更新が難しく最新情報を発信できない
- Webサイトのデザインやレイアウトが古くなったので改善してほしい
- Webサイトリニューアル後の運用保守管理まで一任したい
- Google検索上位に表示されずWeb集客がうまくいかない
- リーズナブルな料金で対応できる制作会社を探している
このようなお困り事を抱える方は、ぜひお気軽に株式会社アップグレードにご相談下さい。Webサイトのリニューアル企画立案・制作・運用・保守・管理まで一貫対応、アフターフォローまで安心してご一任下さい。補助金・助成金活用によるWebサイト制作の提案もいたしますので、低価格で高品質なWebサイトを提供することができます。
\ 補助金・助成金を活用したご提案が可能! /
早急にリニューアルを検討すべきWebサイトのチェックリスト
現在運営中の企業のホームページについて、以下の項目について該当する場合は早急にWebサイトリニューアルを行うべきです。
| WordPressなどのCMSがまだ導入されていない |
| デザインが古くなりイメージを一新したい |
| Flashが組み込まれていて正常に表示されない(Adobe Flash Playerのサポートは2020年12月末に終了) |
| スマホやタブレットで快適に表示されない (レスポンシブデザインに未対応) |
| ブラウザのアップデートによりデザインが崩れて見づらくなった |
| 取引先企業や顧客から自社サイトについて苦情が来た (「お問い合わせフォームが使いづらい」「Webサイトが見づらい」など) |
| Webサイトのセキュリティ対策が甘い (SSL未対応、ログイン認証・許可関連の脆弱性など) |
| 社内ではWebサイトの更新作業やコンテンツの追加ができない (できる人材がいない・リソース不足) |
| 求人募集しても優秀な人材が確保できない |
| 採用ページが「Googleしごと検索」(Google for Jobs)に登録・掲載されていない |
| 自社と競合する企業がWebサイトをリニューアルしていた |
失敗しないためのWebサイトリニューアル手順
Webサイトリニューアルのおおまかな流れは、企画立案・設計・ワイヤーフレーム作成・Webデザイン・コーティング・動作確認・公開。ここでは、Webサイトリニューアルで失敗しないための手順や進め方について解説します。
- 関係者を巻き込んだプロジェクトチームをつくる
- 現状の問題点を洗い出す
- リニューアルの目的を明確にする
- 目的達成のためのKGI・KPIを設定する
- 予算を決める
- 競合するホームページを分析する
- Webサイトの戦略を立てる
- リニューアル前の確認をする
- ホームページ制作会社の選定・見積もり依頼・発注する
- サイトマップを作成する
- ワイヤーフレームとデザインを作成する
- コーディング・動作確認をする
- 公開する
Webサイトリニューアルは企画立案から始まりますが、少人数で良いアイディアを出すのは難しいです。複数名の関係者を集めてプロジェクトチームを作り、全員でミーティングを重ねるのがおすすめ。
プロジェクトチームを立ち上げた後は、既存のWebサイトについて運営状況を分析して、現状の問題点を洗い出します。
- グローバルナビが見づらくてユーザビリティが悪い
- トップページを見ても業務内容やサービス内容が伝わりにくい
- キーワード検索してもGoogle上位に表示されず企業の認知度が低い
- Webサイトに掲載された内容が古い
このようにさまざまな問題点が出てきますが、その取り組みによって解決方法が見つかりやすくなります。
現状の問題点を洗い出した後に、Webサイトリニューアルの目的や目標を明確にします。リニューアルの目的を明確化することにより施策が具体化され、今後の方向性を見出すことができます。
以下の項目について確認した上で、プロジェクトチーム内で情報を共有しましょう。
| 検討項目 | 検討内容 |
|---|---|
| 誰に対して | ターゲットとなるのはどんな人なのか |
| 何を伝えるのか | どのようなコンテンツがあれば良いのか |
| 行動喚起 | リニューアルされたWebサイトを訪問したユーザーにどんなアクションを (行動) を起こしてもらいたいのか |

具体的な目標や方向性が定まったら、目的を達成するためのKGI・KPIを設定します。
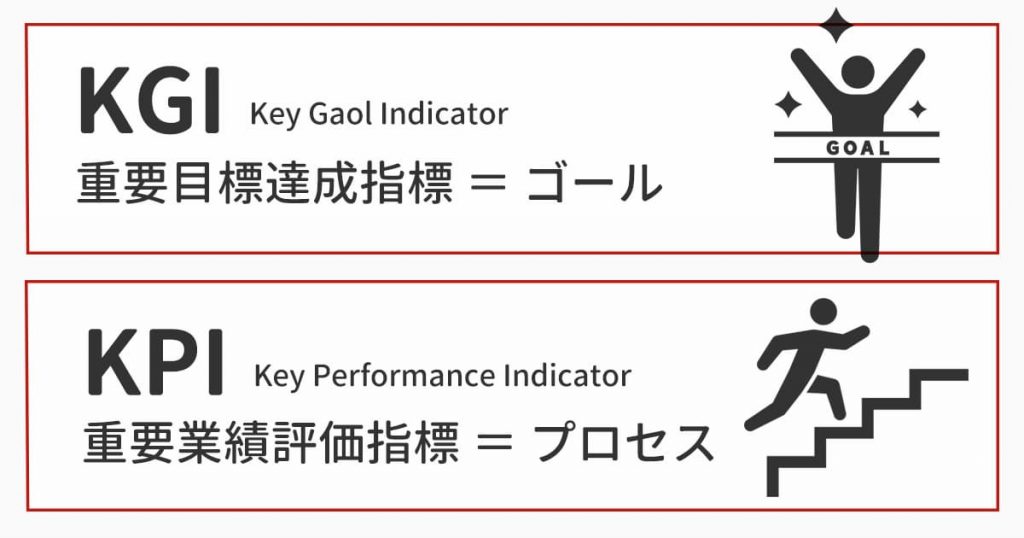
- KGI(Key Goal Indicator)とは
「重要目標達成指標」のことを表し、最終目標を数値化した指標でゴール地点です。 - KPI (Key Performance Indicator)とは
最終目標であるKGI達成に向けて設定された中間目標です。「重要業績評価指標」であるKPIはゴールを目指すために必要なプロセスとなります。
定期的にKPIについて確認しておくことによって、最終目標にどの程度まで到達しているのか、進捗状況を把握することができます。
KGI・KPIを文章で表現するだけではイメージが掴みにくいので、無料のKPIツリーテンプレートを活用することをおすすめします。最終目標 (KGI) をツリーの頂点に設定してから、KGI達成に必要な要素をまとめて、その下に中間目標 (KPI) を複数設定します。
Webサイトリニューアルにかかる費用相場を把握して、複数の制作会社で見積書を取り、予算を決めます。「目標達成のためにどの程度の費用が必要なのか」の視点に基づいて予算を組みましょう。
ここまでの準備が整ったところで、競合調査と分析を行います。
競合調査とは自社のライバル企業など、競合他社の商品やサービスを比較して分析するための調査です。競合他社のWebサイトを閲覧してデザインやコンテンツGoogleの検索順位など、多彩な観点から比較してみましょう。
次にWebサイトの方向性や戦略について立案します。具体的な事例をご紹介します。
- 企業の認知度を上げるための戦略
- 潜在顧客や見込み顧客を獲得するための戦略
- お問い合わせ数を増やすための戦略
- 売上を伸ばすための戦略

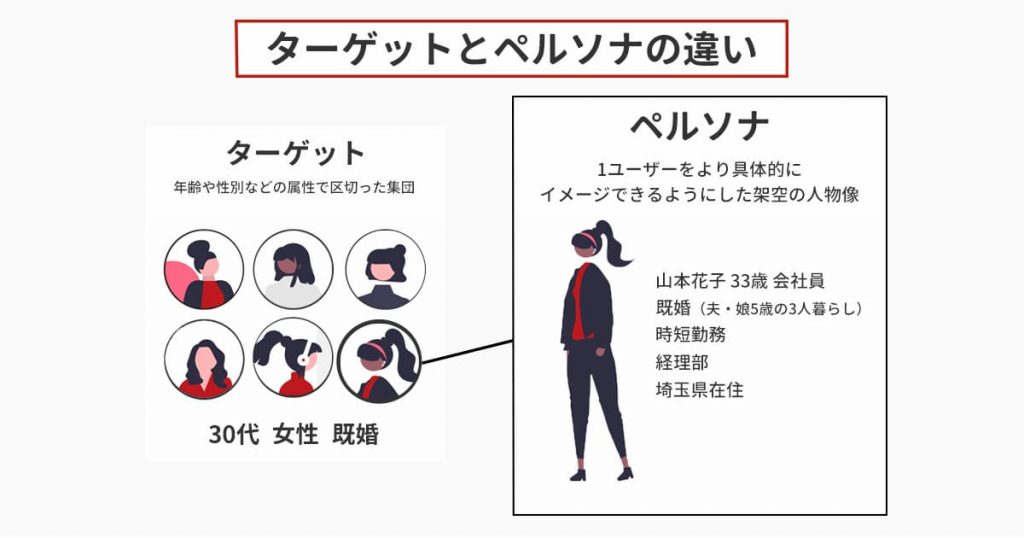
Webサイトリニューアルで失敗しないためには、ターゲット・ペルソナ・トンマナの設定やコンテンツ作成によってユーザーが求める情報を提供することが重要となります。誰に対して何をどのようなテイストで伝えるのか、プロジェクトチーム内で話し合い共有します。
「自社が提供する商品やサービスはお客様に対してどのように役立てられるのか」との観点からユーザーの視点に沿って、メッセージを発信しましょう。
Webサイトリニューアル前に、以下の3点について確認しましょう。
- URLを変更する必要があるのか
- リニューアル後のドメイン管理会社はどこになるのか
- レンタルサーバーの管理会社を変更するのか
レンタルサーバーの契約先を変更する場合は、現在利用中のサーバーから移転作業が発生します。とくにWordPressやEC-CUBEなどのCMS構築によるWebサイトを運営している場合は、適切な方法でサーバー移行作業を行う必要がありますのでご注意下さい。
依頼先のホームページ制作会社を選び、見積書を依頼して、料金体系やサービス内容に問題がなければ発注・契約します。
サイトマップとは
ホームページを訪問したユーザーに向けて、そのWebサイト全体がどのような構成になっているのか、どんなコンテンツが掲載されているかを示す地図のような役割のあるWebページやファイルです。
既存のWebサイト全体の構成を見直してサイトマップを作成します。
ユーザーが求めるコンテンツを追加して、古い情報や不要なコンテンツは削除します。サイトマップの構造が複雑になるとユーザーのアクセシビリティが悪くなってしまいます。
サイトマップ作成の手順・進め方
- 必要なWebページを洗い出す (不要なページを削除・新しいページを追加)
- Webページの階層・構造を決める (表やツリー状にまとめるとイメージがわかりやすい)
- カテゴリ別にWebページを分類 (グループ分け)
【例】企業コーポレートサイトの場合
| 第一階層 | トップページ | |||
|---|---|---|---|---|
| 第二階層 | 企業概要 | 事業内容 | お問い合わせ | プライバシーポリシー |
| 第三階層 | ・代表者挨拶 ・経営理念 ・アクセス ・基本情報 | |||
階層は深すぎず、多くても第三階層までにとどめます。シンプルな構造にすれば、ユーザーが快適に閲覧できます。難しければ、同業他社のWebサイトを参考にしてみましょう。
Webデザイン変更や新たに作り直す場合は、ワイヤーフレームを作成します。
Webサイトの完成イメージを明確化した設計図がワイヤーフレームです。ワイヤーフレームは「Webデザインの下書きで簡易的なレイアウト・ラフデザイン」という見方もありますが、情報設計の構築と表現を行う上で必要不可欠なプロセスとなります。
リニューアル目的・目標・コンセプトに基づいてワイヤーフレームを作成し、これをたたき台にしてWebデザインやレイアウトを起こします。
トップページや各Webページのデザイン作成まで進行したら、コーディングを行います。
コーディングの工程ではhtml言語やcss (スタイルシート) でソースコードを記述します。ヘッダー画像に動きをつけるなど動的な効果を出したい場合はjQuery (ジェイクエリー) などJavaScriptによるプログラミング、お問い合わせフォームなどのWebシステムを導入する際にはphpなどのプログラミング作業を行います。
コーディングとプログラミング作業の後は記述エラーがないか、Webサイトが正常に表示されるか、レイアウトが崩れていないかチェックします。
・Google Chrome以外のブラウザだとレイアウトが崩れる
・パソコンでは快適に閲覧できるのにスマホやタブレットだと見づらい
・お問い合わせフォームで送信した内容が届かない (Webシステムが正常に稼働しない)
など、さまざまな不具合が生じる可能性もありますので、入念にチェックして修正・テスト・動作確認を繰り返し行います。
テストや動作確認の結果、問題がなければWebサイトを公開します。公開後は効果測定・運用・改善を定期的に行いましょう。
Webサイトリニューアル公開後のやるべきことリスト
Webサイトのリニューアル作業工程がいったん終わればそれで完結と思い込んではいませんか? それは間違いです。Webサイトのリニューアル完了と同時に、公開直後から本格的なスタートとなります。
次に、Webサイトリニューアル後に行うべきこととチェックポイントを解説します。
公開直後
Webサイトリニューアル公開直後のタイミングで行うことは以下です。
旧ページから新ページへ転送確認(リダイレクト)

公開直後には、旧ページ (リニューアル前のWebページ) から新ページ (リニューアル後・更新後のWebページ) に転送処理が完了したかどうか、確認します。Webページの転送処理が正常にできていなかった場合、Googleの評価にも大きく影響するリスクがあり、検索順位が下がることがあります。
このようなリスクを未然に防ぐための解決策
- リニューアル時に旧ページ・新ページに関する情報管理を行い、ページリスト作成を行う
リニューアルするWebページが多ければ多いほど転送処理に手間がかかり、情報管理が難しくなります。事前に新旧ページリストを作成しておけば転送状況を正確に把握することができます。 - 301リダイレクトへの誘導
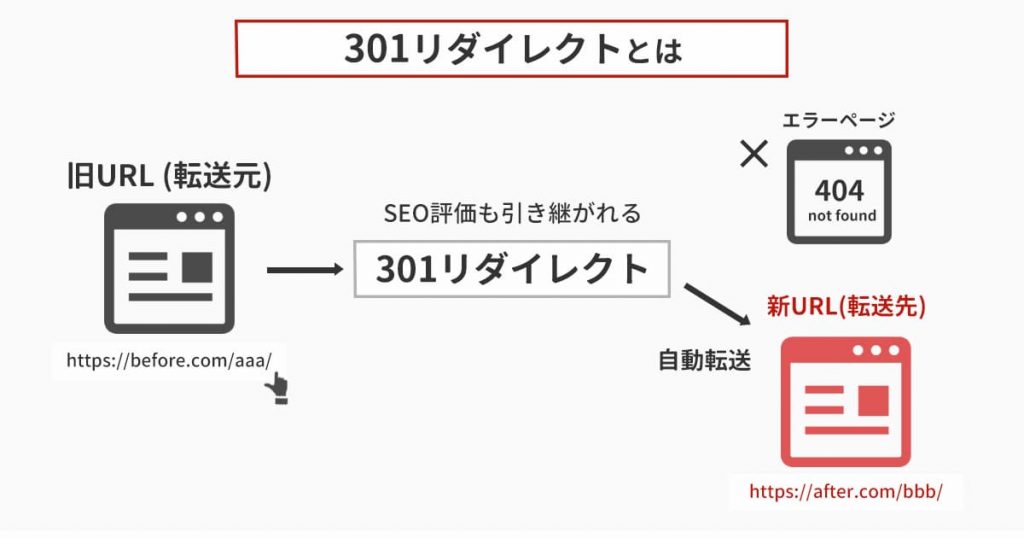
301リダイレクトはGoogleなどの検索エンジンに対して、URL (Webサイトのアドレス) が変更されたことを知らせる役割があります。これにより、Webページの評価を維持することが可能となります。
Webサイトを丸ごと新しいURLに移転する場合や、Webサイトの全部または一部のリニューアルを行う際に、301リダイレクトを設定しておけば、ユーザーが古いWebサイトやWebページを訪問した場合でも、自動的に新しいURLに転送されます。Googleの検索エンジンからのWebページ評価はそのまま引き継がれて、恒久的に転送されます。
ページ速度の確認と改善
公開直後は、Webページが表示されるまでの速度 (ページスピード) を必ず確認しましょう。
リニューアル前と比較して文章や画像など情報量が増えた場合は、Webページが表示されるまでに時間がかかるケースもよくあります。表示速度が遅くなるとWebサイトが快適に閲覧できなくなり、ユーザーが離脱するリスクもあります。Webサイトにアクセスしてから2秒以内に閲覧できるのが理想的で、3秒以上経過しても表示されない場合は、ユーザーが離脱するケースが多いです。
表示速度が遅くなった場合の対処法
- Webページに掲載されたイラストや写真などの画像のサイズ調整を行い画像データの容量を軽減
- Webページに導入されたJavaScriptの最適化でページ表示を高速化
Webサイトリニューアル告知
公開直後には必ず告知しましょう。
Facebook・X (旧:Twitter) ・InstagramなどのSNSやメールマガジンなど多彩なメディアを活用して告知を行うことをおすすめします。SNSを上手に活用すればリニューアル告知にともなう広告宣伝費は無料です。
SEOへの影響を確認
公開直後は、SEOの影響がどの程度出ているのか入念にチェックします。
Webページの内容によってはアクセス数が増える場合もあれば、訪問者数が少なく、伸び悩むこともあります。リニューアル前と比較して著しくアクセス数が減った場合など、SEOへの悪影響が見られる場合は速やかに原因を突き止めて、早めに適切な改善施策を行いましょう。
SEOの影響チェック項目
- リニューアル前と比較して各コンテンツ間における内部リンクが減少した、適切にできていない
- リニューアル後にサイトマップ (HTMLサイトマップ) やXMLサイトマップの設定がまだできていない
リニューアル後はGoogleから正当な評価を受けるためのSEO施策として、XMLサイトマップ作成を行うことも重要となります。
XMLサイトマップとは
Webサイト全体の各Webページに関する情報が記載されたXML形式のファイルです。
XMLサイトマップのファイル名は「sitemap.xml」で、これをWebサイト内に設置することによって、各Webページに対してのクロールが促されます。その結果、Googleの検索エンジンにインデックスされて、良い評価が得られやすくなります。
インデックス (index) とは
Googleなどの検索エンジンが保有するデータベースにWebページが登録されることです。
公開その後
公開直後に確認を行ったその後は、リニューアル前とリニューアル後を比較して、どの程度の効果が現われているのか効果測定と運用・改善施策を行うこととなります。
効果測定
Webサイトリニューアルを行う前に策定した目的や目標について、どの程度まで達成できているのか、効果測定を行います。
効果測定で分析とチェックを行う項目
- リニューアル後のWebサイトへのアクセス数が伸びているか
- ユーザーのアクセス数だけではなく各Webページ内の滞在時間が増加したかどうか (リニューアル前と比較してユーザーの離脱率が高くなってはいないか)
- キーワード検索からの流入が増加したかどうか
- 成約率やお問い合わせ数が増えたかどうか
Webサイトリニューアル後は、Google Analytics (Googleアナリティクス) などのアクセス解析ツールを活用して、多彩な観点から細かく分析を行います。
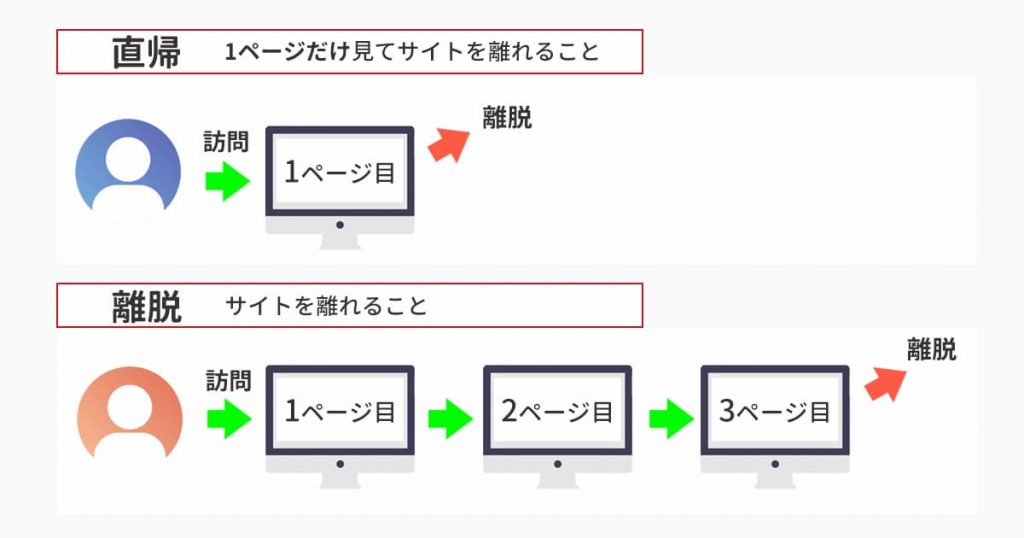
アクセス解析ツールを上手に活用することによって、ユーザーの直帰率を把握することも可能となります。分析した結果、「直帰率が高い」と判定された場合は、ユーザーがなんらかの不満を抱えている可能性が考えられるため要注意です。
・ユーザーが求めるお役立ち情報や有益な情報が発信されていない
・Webサイトのレイアウトが見づらく使いにくい (UI・UXが悪い)
など、この他にもさまざまな不満要因が考えられます。
直帰率とは
Webサイト訪問の際に、サイト内の他のWebページを閲覧をしないまま他のWebサイトに移動する割合のこと。

運用・改善
定期的な効果測定と運用・改善を行うことによって、Web集客強化の効果が期待できます。
とくにインターネット上で商品の販売やサービスの提供を目的としたECサイトやLPの場合は、ブランディングやプロモーション活動を積極的に行うことで、顧客開拓・販路拡大・売上増加にも繋がります。
Webサイトのリニューアル後に行う具体的な運用・改善施策の事例
- メールマガジン (メルマガ) 配信 【メールマーケティング】
- 新しいコンテンツの制作やブログ記事の更新 【コンテンツマーケティング】
- Web広告やSNS広告の活用 【Webマーケティング・広告運用】
失敗しないためのWebサイト制作会社の選び方
制作会社の事業規模や得意分野、実績・料金体系・サービス内容にもそれぞれ違いがありますので、じっくり慎重に判断しましょう。
制作会社選びで失敗しないための重要ポイント
- 料金体系やサービス内容を複数社で比較
- 納期について確認
- ヒアリングや打合せの方法の確認
- 実績と信頼性の高さを確認
- これまでの実績・業種業界・得意分野の確認
- 制作会社の担当者との相性を確認
- サポート体制を確認
料金体系やサービス内容を複数社で比較
基本料金やオプション料金、アフターサービスの内容について複数社で比較しましょう。
制作料金は比較的安価であっても、リニューアル完了後の保守管理費用が高い会社もありますし、制作完了後のアフターサービスの内容にも各社で違いがあります。制作に関わるスタッフの人数や事業規模によっても、料金に大きな格差が生じることもあります。
納期について確認
早めに公開したい場合は、短期間で柔軟に対応できる制作会社を選んでおくと良いでしょう。ただし、短期間での納品を希望する場合は、通常料金とは別に特急料金が追加されるケースもあります。納期を急ぐことで、納品物の品質が低下するリスクもありますので、できるだけスケジュールにゆとりをもって依頼することが大切です。
納期の設定事例として、「●●年●月にリニューアルオープンしたいので、●●年●月中を目途に納品してほしい」といった形で、明確に伝えておくのがポイントです。
ヒアリングや打合せの方法の確認
ヒアリングや打合せの方法も各社で違いがあります。
初回のヒアリングのみ制作会社のオフィスで行い、2回目以降は電話やメール、Web会議で打合せを行うケースもあります。依頼する前にヒアリングや打合せの方法について確認しましょう。
実績と信頼性の高さを確認
ホームページリニューアルを依頼するにあたって、もっとも重要なのは信頼性の高い制作会社を選ぶことです。
企業概要・沿革・事業規模・取引先企業のデータを確認しましょう。ホームページの制作実績が多いことも重要ですが、取引先企業のデータを閲覧しておくと信頼性の高さがわかるようになります。
これまでの実績・業種業界・得意分野の確認
各社が手掛けてきたホームページ制作の実績を閲覧すると、どの業界業種に強いのか、どんなタイプのホームページ制作に特化しているのかがわかります。これまでの実績・業種業界・得意分野を把握した上で、自社の求めるニーズに見合う制作会社を選択しましょう。
Webサイト制作会社の担当者との相性を確認
制作会社選びで失敗しないためには、担当のWebディレクターとの相性の良さも重要。難解な専門用語を使わずに素人目線で丁寧にわかりやすく説明し、依頼者側の要望や疑問にも丁寧に答えてくれる担当者であれば安心して一任できます。
リニューアル後のサポート体制を確認
各社のサポート内容にもそれぞれ違いがありますので、依頼する前に必ず確認しましょう。
主なリニューアル後のサポート内容
- 維持管理
- コンテンツ追加
- 更新作業
- 分析と効果検証
\ 補助金・助成金を活用したご提案が可能! /
リニューアル企画~保守・管理まで一貫対応!Webサイト制作なら株式会社アップグレードにご相談ください
この記事では、Webサイトをリニューアルする目的とタイミング、失敗しないためのポイントについて解説しました。企業やお店が利益を生み出すための手段として、適宜見直しを図り、最適なタイミングでリニューアルを行うことが重要です。
リニューアルにまつわるこのような悩みを抱え込んではいませんか?
- メールフォームへのお問合せや相談が少なく新規顧客を開拓するのが難しい
- 最新のSEO対策に対応できていない
- 新規事業をPRしたい
- ユーザーに役立つコンテンツを発信したい
- ホームページの運用で販路開拓と販路拡大を実現したい
- ホームページを効果的に活用して売上の向上とビジネスの成長を目指したい
- 既存サイトのデザインやレイアウトが古いのでスマホ対応にしたい
- 社内で簡単に更新作業ができるシステムを導入したい
- 海外ビジネス拡大で多言語対応のグローバルサイトを制作したい
このようなお困り事がありましたら、ぜひお気軽にご相談下さい。お客様の視点に立ち、補助金・助成金を活用したホームページ制作、SEO対策・広告運用、運用保守、リニューアルまでワンストップ体制で行います。
また、補助金・助成金について詳細を知りたい方はこちらの記事をぜひご参照下さい。