「ホームページ制作はどういう流れなのか?」「サイト完成までどれくらいの期間がかかる?」「ホームページ制作発注後の流れや制作過程で発注者がやるべきことがわからない」といったお悩みをお持ちの方へ。
ホームページ制作を効率的な流れで進めるには、まず「全体像」を把握しておくことが重要です。
この記事では、ホームページ制作の流れと基礎知識を、初心者の方にもわかりやすいように解説していきます。
「そこまで費用を掛けられない」「費用を安く抑える方法はないか」とお悩みの方にも、アップグレードなら国および地方団体の「補助金」や「助成金」を活用したご提案ができますので、ご興味のある企業様はお問い合わせください。また、「補助金」や「助成金」について詳しく知りたい方は別記事をご覧ください。
おおまかなホームページ制作の流れ|依頼から納品までの3つのフェーズ (段階)
ホームページ制作の依頼から納品までの手順は、発注・企画・制作の3つのフェーズ (段階) となっています。
各工程の具体的な内容はまた後ほど詳しく解説しますが、ここでは、ホームページ制作を外注する際のおおまかな流れ、作業の手順について簡潔に説明します。
発注フェーズ【約2週間〜3週間】
- ホームページ制作会社への依頼準備 (目的・納期・予算を明確にする)
- 制作会社の担当者との面談・ヒアリング
- 見積もりを取り提案、発注先の制作会社を決める
企画フェーズ【約1ヶ月〜2ヶ月】
企画フェーズでは、Webマーケティングや戦略立案を行います。
- ターゲットの設定
- リサーチ・分析
制作フェーズ【約1.5ヶ月〜2ヶ月】
- サイト設計 (要件定義・ワイヤーフレームやサイトマップなど)
- ホームページのデザイン (デザイン案の提出・確認)
- Webシステム開発
- テスト・チェック
- ホームページの公開
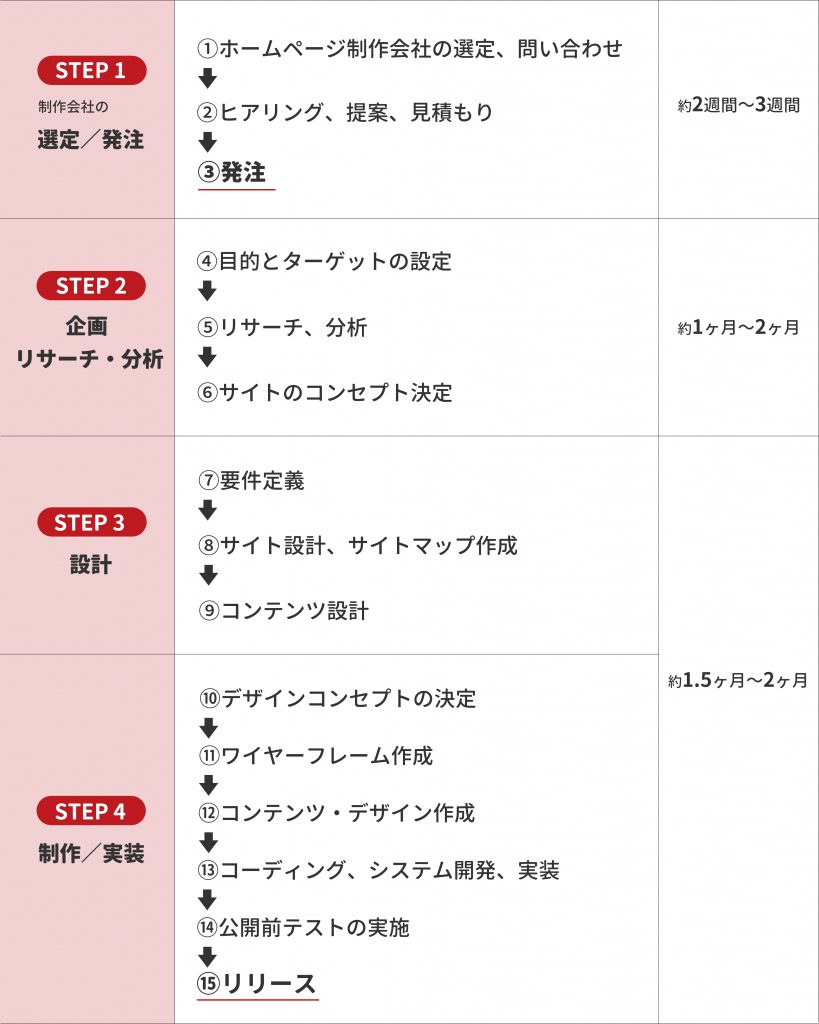
さらに細かいホームページ制作の全体像【フロー図】

ホームページ制作の発注前にやっておきたい3つの準備
ホームページ制作の発注前に行うべき準備
・ホームページ制作における目的や方向性を考えて明確化する
・ターゲット像やペルソナを設定する
・ホームページ制作に必要な予算を立てる
上記の3項目は、ホームページを自分で作成する場合でも、制作会社に依頼する場合でも極めて重要となります。ホームページ制作前に必要な準備をしっかり整えておけば、制作会社とのコミュニケーションがスムーズになり、制作期間の短縮化にも繋がります。
「目的」や「方向性」を考えておく
ホームページを作成する目的や目標、現状のビジネス課題などによって、ホームページの形態や種別が変わってきます。
例えば、具体的なホームページ制作の目的について事例を挙げると下記の通りです。
| ホームページ制作の目的 | ホームページの形態や種別 |
|---|---|
| 名刺代わりに企業情報を紹介するホームページを持ちたい | コーポレートサイト |
| 特定の商品やサービスに絞り込んで紹介・注文・販売を目的としたホームページを作っておきたい | LP (ランディングページ)・プロモーションサイト |
| 企業の価値を高めてブランディングに特化したホームページを作成したい | ブランディングサイト |
| 複数の商品を販売したい | ECサイト・ショッピングサイト |
| ユーザーの関心を引き寄せて見込み客の獲得や認知度を向上させたい | オウンドメディア |
| ホームページを通じて新しい人材を獲得したい | 採用サイト・リクルートサイト |
ホームページ制作を外注する際には、「なぜホームページが必要なのか」「どのような目的をもってどんな方向性にしたいのか」「ホームページにどんな役割を持たせたいのか」を伝えておくと、担当者との打ち合わせがスムーズになり、プロの視点から最適な施策を提案してくれます。
参考:LPとは?HPとの違いや作るメリット、効果を高める方法までご紹介|日本デザイン
「ターゲット像」を考えておく
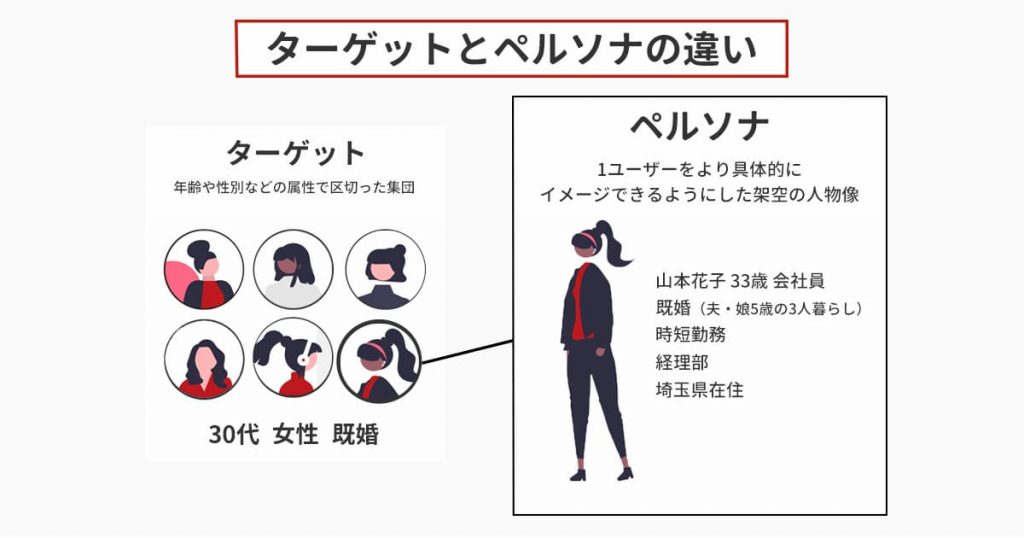
ホームページ制作の目的や目標、方向性を踏まえた上で、ターゲット像を設定します。さらに細かく絞り込みたい場合は、ターゲットをより具体化した人物像としてペルソナを設定します。
マーケティングでは、ターゲットは「顧客の想定」「集団としての属性」であるのに対して、ペルソナは見込み顧客となる人についてより具体的で詳細な人物像となります。
ターゲットの設定、ペルソナの設定については、後述の「ホームページ制作 企画フェーズでやるべきこと」をご参照ください。
「予算」を考えておく
ホームページを作成するのにどの程度までの金額なら捻出できるのか、予算を立てておく必要があります。
作成するホームページの種類や内容量、難易度によっては、制作費が高額になる可能性もあります。事前に予算を立てておいて、予算の範囲内で作成してもらえるように制作会社に交渉しておくと良いでしょう。制作会社ではお得なパッケージ・プランが用意されており、ニーズに見合う最適なプランを提案してもらえます。
ホームページ制作費の料金相場や目安について事前に調べておくと予算が立てやすくなりますので、こちらも参考にご覧ください。

\ 補助金・助成金を活用したご提案が可能! /
ホームページ制作の発注フェーズでやるべきこと|準備・面談・見積もり提案までの流れ・手順を解説
ここでは、ホームページ制作の第一段階である発注フェーズで行うべきことについて詳しく解説します。
おおまかな流れは下記の表にまとめていますので、工程表やスケジュール表、タスク一覧の一部としてぜひ参考にしてみて下さい。
| 発注フェーズの流れ・手順 | 所要期間 | 実働時間 | 作業内容 |
|---|---|---|---|
| ホームページ制作会社に見積もりを依頼する前の準備 | 1週間~2週間 | 1日~2日程度 | ・ホームページ制作で解決すべき課題を明確にする ・制作目的・希望の納期・予算を立てる ・制作会社に発注する内容をまとめる ・ホームページ制作に必要な資料 (原稿・画像・データなど)の準備 |
| 担当者との面談・ヒアリング | 1週間~2週間 | 1回につき1時間~1.5時間程度 | ・ホームページ制作に関するお問い合わせや外注先の会社の担当者との面談やヒアリング(直接対面またはオンライン会議など) ※面談・ヒアリングの実働時間や回数は制作会社によりそれぞれ異なる |
| ホームページ制作費用の見積もり・提案 | 1週間~2週間 | 1回につき1時間程度 | ・面談やヒアリングの内容を基に制作会社から見積もりを提示 ・ホームページ制作に関する提案を受ける |
依頼準備
ホームページ制作会社に依頼して、求めるニーズにフィットする満足度の高いホームページを作成するためには、最初の事前準備がもっとも重要となります。
制作会社で見積もりを取る前に、下記の項目についてそれぞれ明確にしておく必要があります。
- ホームページが必要な理由と目的
- ホームページを公開するタイミングと希望の納期
- どの程度の金額まで予算を組めるのか
- どのようなホームページを作成したいのか
これらの内容を明確にした上で、発注する内容をわかりやすくまとめて、ホームページ制作に必要な原稿・画像・データなどを準備します。
依頼準備にかかる期間は、制作するホームページの規模や内容によってもそれぞれ違いがありますが、おおまかには1週間~2週間程度、実働時間に換算すると1日~2日程度で済むでしょう。
面談・ヒアリング
ホームページ制作を外注する前に、複数の制作会社をピックアップしてからお問い合わせを行います。お問い合わせ数が多すぎると、その後の面談やヒアリングの対応に時間と労力がかかってしまうので、お問い合わせや見積もりは3社程度に的を絞っておくと良いでしょう。
担当者との面談やヒアリングでは直接対面する方法もありますが、遠距離で訪問が難しい場合は、Zoomなどのオンライン会議ツールを介してコミュニケーションすることも可能です。面談・ヒアリングの所要時間は1回につき1時間~1時間半程度、見積もりや提案までの回数は1回で済むケースが多いですが、2回に渡って行われる場合もあります。
面談・ヒアリングは発注する前の段階となりますので、制作会社がこれまでに手掛けてきたホームページ制作の実績・得意分野・業務対応範囲について調べておくと良いでしょう。
見積もり・提案
お問い合わせや面談・ヒアリングした内容に沿って、各制作会社から見積もり書が提示されます。ホームページ制作の料金プランや作業内容などについて担当者から提案されます。
見積もり書の内容や提案内容について複数社で比較した上で、発注先の制作会社を慎重に決定しましょう。見積もり書を比較して「ただ料金が安いから」といった単純な理由だけで制作会社を選定するのではなく、企画力・提案力、制作完了後のアフターサービスにも着目して、多角的な観点からニーズに見合う最適な制作会社に依頼しましょう。
ホームページ制作の企画フェーズでやるべきこと|ターゲットの設定・リサーチ、分析までの流れ・手順を解説
企画フェーズでは、現状の課題点を抽出した上でホームページ制作の目的・目標を明確化します。
ホームページ制作の目的やターゲットを踏まえた上で、具体的にどのようなホームページにしたいのか、方向性を固めるためにも必要な情報を収集して分析を行います。ターゲットの設定・リサーチ・分析にかかる期間は1ヶ月~2ヶ月程度が目安となります。
ホームページ制作の企画フェーズについて、作業の流れ・手順、所要時間・実働時間・作業内容について下記の表を掲載していますので、参考にしてみて下さい。
| 企画フェーズの流れ・手順 | 所要期間 | 実働時間 | 作業内容 |
|---|---|---|---|
| ターゲットの設定 | 約1ヶ月〜2ヶ月 | – | ・どのような人をターゲットにするか ・KPI・KGIなどの目標を立てて数値化する |
| リサーチ・分析 | ・競合他社サイトの分析や調査 ・Webマーケティング |
ターゲットの設定

ホームページ制作における「ターゲットの設定」とは、「どのような人に自社・自店のホームページを閲覧してもらいたいのか」を明確にすることで、「ターゲティング」とも言います。
特定の商品を販売する際に、その商品を購入して利用するものと考えられる人について的を絞り込み、年代・居住地域・職業・性別・立場・考え方・悩みなどの属性や価値観について考えターゲットを絞り出します。
ターゲットに向けて、ホームページ制作を通じてどのようなサービスや価値観をどのように届けるのか、情報を整理することが大切です。
人物像をより深堀して具体的に細かく絞り込む場合は、ペルソナも設定します。
ペルソナとは
商品やサービスを利用している典型的なユーザー像のこと。
一方、ホームページ制作の目的や目標を数値化しておくことも重要です。具体的な指標としてよく使われているのがKGIとKPIです。
KGIとは
英語で「Key Goal Indicator」(キー ゴール インジケーター)を省略した呼び方で、日本語では「重要目標達成指標」という意味。
KPIとは
英語で「Key Performance Indicator」(キー・フォーマンス・インジケーター)を省略した呼び方で、日本語では「重要業績評価指標」という意味。
リサーチ、分析
目的や目標を達成するためにも、ホームページ制作の作業に入る前に、事業経営戦略のひとつの手法としてWebマーケティングによるリサーチや分析を行います。
競合他社のホームページを複数ピックアップして調査・分析を徹底的に行い、その結果に基づいて適切なWebマーケティングによる施策を練り上げて実施します。
ホームページ制作の制作フェーズでやるべきこと|サイト設計・Webデザイン・Webシステム開発・テスト・納品、公開までの流れ・手順を解説
制作フェーズの所要時間の目安は約1.5ヶ月~2ヶ月程度ですが、その間に細かい工程を踏むこととなります。
作成されたホームページが納品・公開された後は運用保守管理が必要です。さらに、アクセス数を増やして集客数や売上増加に繋げるためにも、定期的な解析・分析・改善施策が必要となります。
制作フェーズの流れ・手順、タスク一覧は下記の通りです。制作フェーズにおける各工程の作業内容もわかりやすく解説しますので、参考にしてみて下さい。
| 制作フェーズの流れ・手順 | 所要期間 | 実働時間 | 作業内容 |
|---|---|---|---|
| サイト設計 | 2週間~1ヶ月 | 2日~3日 | ・ホームページ制作のスケジュール表の策定 ・全体の構造設計で階層を整理 ・ユーザーにわかりやすく伝えるための導線設計 ・サイトマップとワイヤーフレームの作成 |
| Webデザイン | 2週間~1ヶ月 | 1日~2日 | ・制作会社からデザイン案の提出と確認でWebデザインを決定 ・テキスト (文字・文章) の書き方について文体や表記ルールに沿ったレギュレーション整備 ・色彩・デザイン・レイアウトだけではなくターゲットへの訴求効果やコンテンツの充実を図る ・UI/UXの最適化 |
| Webシステム開発 | 2週間~1ヶ月 | 0.5日~1日 | ・プログラミング言語 (html・css・JavaScriptなど) でビジュアル調整 ・ホームページに必要な機能としてWebシステムを実装 ・レンタルサーバー契約やドメイン取得 |
| テスト・チェック作業 | 1週間程度 | 1日~2日 | ・納品前に最終チェック (誤字・脱字・表記揺れなど) ・レスポンシブWebデザインのチェック ・ブラウザチェック ・Webシステムの不具合がないかチェック ・通信速度やユーザビリティのテスト ・不具合や問題点があれば改善して再度チェック |
| 納品、ホームページ公開 | – | – | ・公開後は定期的にアクセス解析や分析を行い改善施策 ・継続的な運用がホームページ運営の成功の秘訣 |
サイト設計
制作フェーズでは、制作会社側と依頼者側との間で綿密にヒアリングや打ち合わせを重ねて、作業内容の確認や工数計算、タスクの洗い出しやスケジュール管理を行う必要があります。
ホームページ制作に入ってから納品までのスケジュール策定を行うにあたっては、スケジュール管理に適したテンプレートが用いられることもあります。スケジュール表では、無料が利用できるクラウド型のプロジェクト管理ツールや、表計算・データベース管理ソフトでおなじみのMicrosoft ExcelやGoogle スプレッドシートなどもあります。制作に入ってからは、制作会社側の都合でスケジュールの一部が変更される可能性もありますので、お互いに情報を共有しながら管理することが重要です。
さらに、ホームページ全体の構造を設計してサイトマップ作成でサイト構造を整理します。ユーザーに見やすくわかりやすく伝えるための導線設計にウエイトを置き、ワイヤーフレームを作成します。
サイトマップとは
サイト全体のページ構成を地図のように一覧で記載しているページのこと。
ワイヤーフレームとは
ホームページの目的に沿って何をどのようにどこに配置するかを表した設計図。
Webデザインの作業に入る前に、導線 (ワイヤー) と枠組み (フレーム) に関わる要素を配置して、Webデザインの骨組みを作ります。これを可視化しておくことで、Webデザインの作業がよりスムーズになります。
Webデザイン
ホームページ制作の企画に基づいて、Webデザインの制作に入ります。
ホームページに使う色・フォント(書体) ・画像や写真などの素材・テキスト・資料などを用意して、ホームページのコンセプトに適した色彩やデザインなどビジュアル的な要素を固めていきます。
ホームページ制作における基本的なコンセプトに基づいて制作会社がWebデザインを作成し、提出します。デザインが決定したら、テキストの書き方・文体・表記などのルールを確認してレギュレーションの整備を行います。
レギュレーションとは
「仕様」や「規定」のこと。
ホームページの色彩・デザイン・レイアウトなどのビジュアル的な要素だけではなく、ターゲットに向けての訴求を図り、クオリティの高いコンテンツ制作を行います。
UI (ユーザーインターフェース) とUX (ユーザーエクスペリエンス) の最適化にウエイトを置き、ユーザーの視点に沿ったデザインやレイアウトに仕上げることで、収益性の高いWebマーケティング施策の実現化にも繋がるでしょう。
UI (ユーザーインターフェース)とは
ユーザーとサービスなどをつなぐもので、ユーザーの目に触れるものすべてを指す。
UX (ユーザーエクスペリエンス)とは
あらゆる製品やサービスを通してユーザーが感じる使いやすさ、感動、印象といった体験すべてを指す。
Webシステム開発
ビジュアルや機能性など、企画した通りのホームページに仕上げるために、フロントエンド・バックエンドの観点からWebシステム開発を実装します。
・フロントエンド開発
html・css・JavaScriptなどの言語 を駆使してコーディングやプログラミングを行います。
・バックエンド開発
データベースのシステム、WordPressなどのオーブンソースのCMS導入、フルスクラッチのWebシステム開発の実装、社内システムとの連携などの作業を行います。
テスト・チェック
WebデザインやWebシステム開発がいったん終わったところで、作成したホームページの最終的なチェック作業に入ります。
- 文章中に誤字・脱字・表記揺れがないか
- 記事の内容がユーザーに分かりやすく伝わるか
- 正しい情報が掲載されているか
- ブラウザチェック
どのデバイスで閲覧してもレイアウトが崩れることなく快適に見られるか。 - Webシステムの動作確認
ホームページに導入したお問い合わせフォームや予約システムなどのWebシステムが正常に動作しているか。 - 通信速度やユーザビリティのテスト
動作検証の結果、不具合が発見された場合や問題点があれば改善して、再度チェック・テストを行います。テストやチェック作業を繰り返して行い、その都度改善していくことで、クオリティの高いホームページに仕上げることができます。
納品・公開
テスト・チェックの結果、問題がなければホームページの納品・公開となります。
公開後は定期的にアクセス解析や分析を行い、コンテンツを追加して適宜更新作業を行うなど、長期的な運用管理や改善施策が必要となります。
また、公開後はユーザーからのお問い合わせや意見・感想などのメールが届くこともあります。スピーディーなレスポンスと丁寧な応対品質を心がけることで、ユーザーからの好感度や信頼性が高まるでしょう。
\ 補助金・助成金を活用したご提案が可能! /
ホームページ制作の流れや補助金活用のご相談なら株式会社アップグレードへ
この記事では、ホームページ制作を依頼する際にどのような手順で作業が進められるのかについて、フロー図を交えて詳しく解説しました。
ホームページ制作について、このようなお困りごとを抱えてはいませんか?
- 低コストでクオリティの高いホームページを制作したい
- 既存のホームページをリニューアルしたいが、何から始めたら良いかわからない
- 販路拡大を目的としたホームページを制作したいが、社内ではリソース不足で対応が難しい
- ホームページの更新作業や運用保守をする時間の確保が難しい
このような問題点がありましたら、ぜひ株式会社アップグレードへお気軽にお問い合わせ下さい。株式会社アップグレードでは、ホームページの新規制作・リニューアル、公開後の更新・運用保守管理まで手厚くサポートいたします。
ホームページ制作における補助金や助成金活用に関わるご提案も行っておりますので、ホームページ制作にかかるコストを抑え、クオリティの高いホームページ作成を手掛けることができます。