モバイル最適化とは、PC以外のモバイル端末でホームページを閲覧した際にも、読みやすく使いやすいデザイン・形式へと整えることを言います。
スマホなどのモバイルでの検索ユーザーが、PCなどのデスクトップユーザーを上回るようになった今、Googleのアルゴリズムにおいても「モバイルフレンドリー」であることが重要な要素として挙げられています。
そのなかで、Webサイト運用中に「モバイル最適化の取組みをどうしたら良いか」という不安や疑問を抱える方も多いのではないでしょうか。
そこで、この記事ではモバイル最適化に関する基本、モバイル最適化のメリット・対応しないデメリットについて解説します。記事の後半ではモバイル最適化を実現するための具体的な方法、コンテンツ作成のポイント、無料で使える便利なテストツールや使い方を説明します。
「そこまで費用を掛けられない」「費用を安く抑える方法はないか」とお悩みの方にも、アップグレードなら国および地方団体の「補助金」や「助成金」を活用したご提案ができますので、ご興味のある企業様はお問い合わせください。
モバイル最適化(スマホ最適化)とは
モバイル最適化とは
スマホやタブレットなどのモバイル端末でWebサイトを閲覧する際にも、ユーザーに見やすく読みやすいWebデザインやレイアウトに整えること、または整った状態のことを指します。
どの通信端末でも見やすいことはもちろん、画像や動画などのデータの読み込みがスムーズで、ホームページが快適に閲覧できる環境を作ることもこれに含まれます。
総務省が発表した「通信利用動向調査」によると、2020年 (令和2年) の日本国内の世帯におけるスマートフォンを保有する世帯の割合は86.8%で、パソコンを保有割合70.1%を大幅に上回る結果となっています。
さらに2023年 (令和5年) の調査では、スマートフォンの保有割合が90.6%で全体の9割を超えました。
【参照データ】
令和2年通信利用動向調査の結果 (総務省:令和3年8月発表)
令和5年通信利用動向調査の結果 (総務省:令和6年6月発表)
幅広い年代の方々が、パソコンよりもスマートフォンをメインとしてインターネットを使用する状況であることから、Webサイトの運営を行う上でモバイル最適化は必須です。また、Googleの検索エンジンで上位表示を目指すためにもモバイル最適化は重要となります。
モバイル最適化と言えば「レスポンシブWebデザイン」や「モバイルフレンドリー」というイメージが定着していますが、この他にもさまざまな方法や重要ポイントがありますので、後ほど詳しく見ていきます。
モバイル最適化とモバイルファーストインデックス(MFI)の違い
まずは、モバイル最適化とよく比較の対象となっている「モバイルファーストインデックス(MFI)」との違いについて解説します。
モバイル最適化は上記でもお伝えした通り、スマートフォンなどのモバイルデバイスにおけるユーザー体験を向上させることを目的・目標として、Webサイト設計や調整を行います。
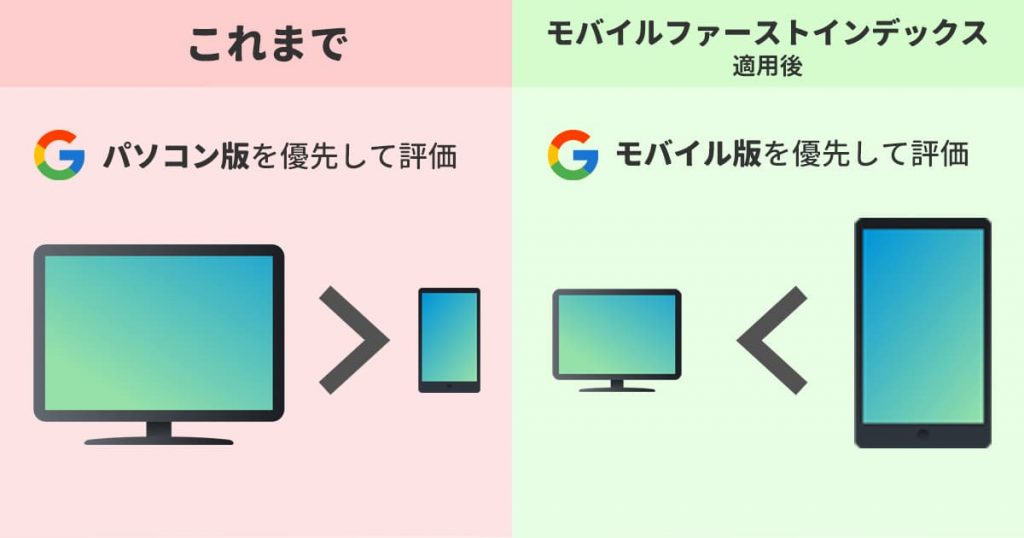
英語で「Mobile-First Index」、その頭文字を取って「MFI」と記述します。 Googleの検索エンジンがWebページのインデックスを行う際に、スマートフォンなどのモバイル端末向けのコンテンツを優先的に評価する仕組みのことを指します。

なお、インデックスとはSEO関連の専門用語で「Googleなどの検索エンジン内に記録されたコンテンツなどのWebサイトのデータベース」です。「インデックスされる」とは、このデータベースに含まれていて、ユーザーに検索される状態になることを表します。
従来はパソコンユーザー中心であったため、デスクトップ版のWebサイトがGoogleの検索エンジンの評価基準となっていましたが、スマートフォンユーザーが大幅に増加してから、Googleではデスクトップ版ではなくモバイル版を基準とした検索アルゴリズムを運用するようになりました。
その結果、スマートフォンなどのモバイルでの閲覧に対応していないホームページや、クオリティの低いWebサイトはGoogleの検索順位にも大きく影響して、不利になる可能性が非常に高くなりました。
・デスクトップ版 (パソコンユーザー向けのWebサイト) とモバイル版のコンテンツが一致しているか
・モバイル版のWebページの読み込みがスムーズで快適に閲覧できるか
・スマートフォンなどのモバイルでWebサイトを閲覧する時にデザインやナビゲーションが見やすくて使いやすいか (ユーザビリティの向上)
モバイル最適化とモバイルファーストインデックスの決定的な違いを簡潔にまとめると以下の通りです。
・モバイル最適化の主な目的や目標は、ユーザー体験を向上させること
・モバイルファーストインデックス (MFI) では、Googleの評価基準を満たすこと
どちらか片方にウエイトを置くのではなく、モバイル最適化とモバイルファーストインデックスの双方に注力して、適切な施策を行うことで、ユーザーからはもちろんGoogleの検索エンジンからも高く評価されます。これによって信頼性の高いWebサイトを構築・運営することができるようになります。
モバイル最適化の必要性|対応するメリット・対応しないデメリット
モバイル最適化への取り組みに注力することで、ユーザーの利便性向上を実現させるだけではなく、Webサイトの検索エンジン最適化 (SEO) やWeb集客数・売上の増加など、ビジネスの成長と事業繁栄にも繋がります。
ここでは、モバイル最適化への取り組みを行うことで得られるメリット、モバイル最適化に対応しない場合に生じるデメリットや注意点について詳しく解説します。
モバイル最適化に対応するメリット
モバイル最適化への取り組みで期待されるメリットとして、モバイルトラフィックの増加、検索エンジンランキングの向上、ビジネスの競争力向上の3点が挙げられます。各項目の詳しい内容を見ていきます。
モバイルトラフィックの増加
スマートフォンやタブレットなどのモバイル端末によるインターネットによって発生するデータの送信量・受信量・通信の流れのことを指します。
その具体的な内容として、モバイル端末によるWebサイトの閲覧・メッセージ送信・アプリのダウンロードなどもこれに含まれます。
従来は、パソコンを使って室内でインターネットを行うのが主流でしたが、近年はスマートフォンやタブレットのモバイル端末でどこでもインターネットができる環境になった背景から、Webトラフィックの大半がスマートフォンなどのモバイル端末からのアクセスを占めるようになりました。
スマートフォンによるインターネットの利用状況について、参考までに2022年 (令和4年) の通信利用動向調査の結果をお伝えしましょう。
個人のインターネット利用機器は、引き続きスマートフォンがパソコンを上回り、20~59歳の各年齢階層で約9割が利用している。
【参照データ】令和4年通信利用動向調査の結果 (総務省:令和5年5月に発表)
モバイル最適化を実行することによって、スマートフォンやタブレットでインターネットを行う多くのユーザー向けに快適な通信環境を提供できるため、Webサイトのアクセス数増加が期待できます。
モバイル最適化されたWebサイトへの訪問者数やリピーターが増えることで、長期的なトラフィックの増加に繋がります。
検索エンジンランキングの向上
Googleの検索エンジンでは、モバイルフレンドリーに対応しているWebサイトを検索上位に優先的に表示するようなアルゴリズムを採用しています。Webサイトをモバイル端末向けに最適化することによって、検索上位に表示されることでアクセス数が増えて、検索エンジンランキングの向上にも繋がります。
ビジネスの競争力向上
モバイル最適化を実行することによって、インターネット上で競合他社との差別化を図り、企業やブランドの価値を高めることもできます。
とくにネットショップやECサイトなどのショッピングサイトを運営していて、モバイル最適化を実行した場合は、ユーザビリティやアクセシビリティが良くなるため、コンバージョン率 (CVR) の向上に繋げることも可能です。
特定のWebサイトやWebページを訪問したユーザーのうち、お問い合わせ・商品購入・サービス利用の契約など、最終的な成果に至った人の割合をパーセントで表す指標です。

モバイル最適化に対応しないデメリット
モバイル最適化に対応しない場合、ユーザー体験の低下を招くだけではなく、Googleの検索エンジンからの評価が下がる、Googleのモバイルファーストインデックス (MFI) 導入による影響を受けるといったデメリットやリスクがあります。
ユーザー体験の低下
モバイル最適化が行われていないと、スマートフォンやタブレットなど、パソコン以外の通信機器でWebサイトを閲覧する際に見づらくなり、使い勝手も悪くなります。
グローバルナビゲーションがどこにあるかわからない、レイアウトが見えづらいなど、ユーザーにストレスを与えることもあるため、離脱率が高くなり、ユーザー体験の低下に繋がるリスクがあります。
検索エンジンの評価低下
モバイル最適化が行われていない場合、「Googleの評価基準が十分に満たされていない」ものと判断されるため、Googleからの評価にも影響を及ぼします。Googleからの評価が悪くなることで検索順位が下がってしまうリスクもあります。
仮にGoogleの検索順位が下がった場合、オーガニックトラフィック (自然検索) が大幅に減少して、Web集客の成果が得られにくくなります。検索順位が低下するとインターネット上でのビジネスにも大きな影響を及ぼし、ブランドの認知度・知名度の低下や売上減少などのダメージを受けるリスクもありますので、早急に適切な施策を行うことが重要です。
Googleのモバイルファーストインデックス導入の影響
Googleの検索エンジンにはモバイルファーストインデックス (MFI) が採用されています。そのため、モバイル最適化に対応していないWebサイトは、仮にパソコン向けのデスクトップ版のWebサイトの内容が高品質で優れた内容のものであっても、好評価を受けるのが難しくなります。これによって、検索エンジン経由でのWebサイトへの流入が劇的に減少するリスクがありますので要注意です。
ここまで、モバイル最適化の必要性とメリット、デメリット・注意点について解説しました。
既存のWebサイトにモバイル最適化を行うことで単に見た目をスッキリさせるだけではなく、検索エンジンの順位や企業・ブランドイメージにも大きな影響を及ぼすこともあります。サービスサイト・ECサイト・LP (ランディングページ) ・コーポレートサイトの運営など、インターネット上でのビジネス成長を図るには、モバイル最適化は今や必須であることを心得ておいて下さい。
\ 補助金・助成金を活用したご提案が可能! /
モバイル最適化に必要なものと具体的な方法|モバイルファーストインデックスに対応するSEO対策
モバイル最適化では、レスポンシブデザインの採用やモバイルフレンドリーをはじめとする複数のポイントをしっかり押さえた上で、適切な施策を行うことが重要です。
ここではモバイル最適化を行う際に必要なものと具体的な方法と、モバイルファーストインデックス (MFI) に対応するSEO対策について詳しく解説します。
レスポンシブデザインを採用

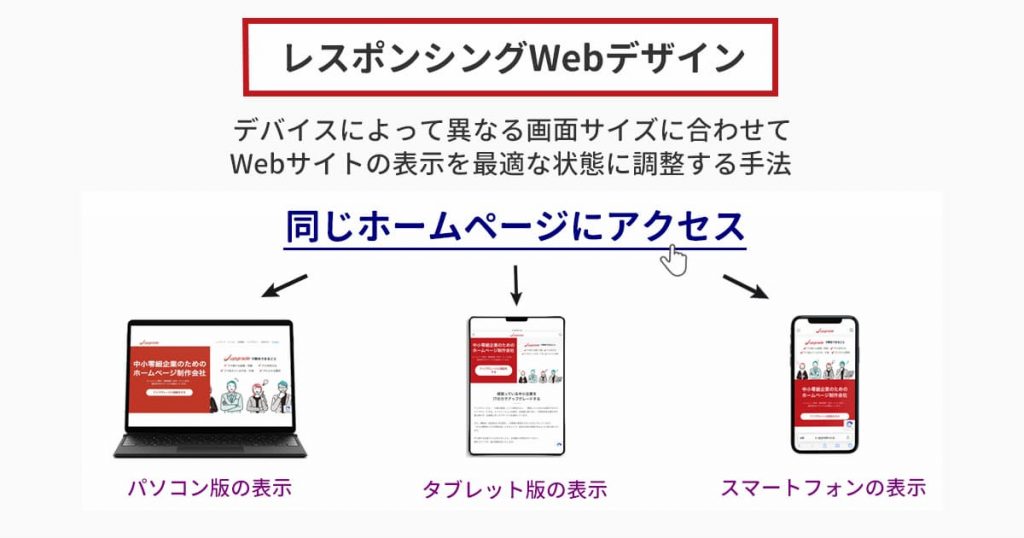
Webデザインにおける手法のひとつ。パソコン・スマートフォン・タブレットなど、各デバイスの画面サイズに合わせて、Webサイトのデザインやレイアウトが見やすくて快適に表示されるように、自動的に最適化させる手法です。
モバイル最適化を行う上で、レスポンシブデザインは必須。
レスポンシブデザインを採用する際には、パソコン用・スマートフォン用といった形でそれぞれ別にhtmlを複数で作成する必要はなく、基本的に1つのWebページにつき1パターンのhtmlファイルのみ作成して、複数のデバイスに対応させる手法です。
各デバイスでhtmlやURL (ホームページアドレス) が1つなのでWebサイト管理の手間がかからず、ユーザーの見やすさや使い勝手も良くなり、SEO対策としての有効性も高いです。
モバイルフレンドリーを意識
モバイル最適化を行う際には、モバイルフレンドリーを常に意識しておくことも重要です。
ユーザーがスマートフォンやタブレットなど持ち運びに便利なモバイルデバイスを使ってユーザーがWebサイトに訪れた時に、直感的でシンプルな操作で、使いやすくて見やすいデザインやレイアウトのことを指します。
先に紹介したレスポンシブデザインもモバイルフレンドリーの1つの手法に含まれますが、デザインやレイアウトのみを変更しても、ユーザーがストレスなく快適に閲覧できるというわけではありません。パソコンよりも画面サイズが小さいスマートフォンでも、ユーザーが文字や文章が見やすくなるように工夫することも重要です。
モバイル表示スピード ページの読み込み速度を最適化
Webサイトのデザインだけではなく、モバイルデバイスで閲覧する時の表示スピードも重要です。
一般的にWebページの読み込みで、ユーザーの待ち時間は3秒が限界で、5秒以上かかると直帰率や離脱率が高くなると言われています。
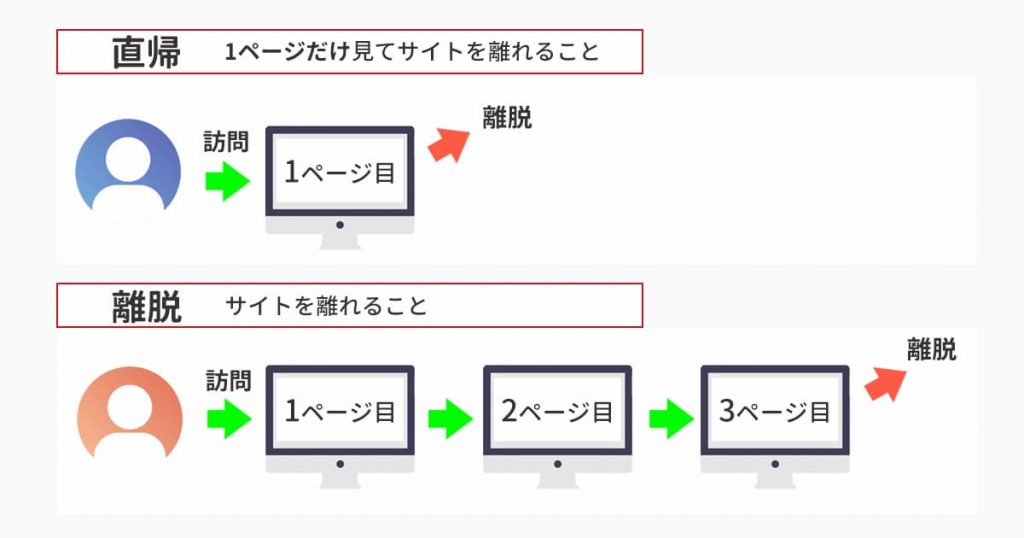
特定のWebページからWebサイトを閲覧し始めたユーザーが、そのWebページのみ閲覧して離脱した割合のことを直帰率、同一のWebサイト内でいくつかのWebページを閲覧して、最終的にそのWebページで離脱したユーザーの割合のことを離脱率と言います。

直帰率・離脱率を下げてユーザーが快適に閲覧できるようにするためには、以下の4つのポイントを押さえておくようにしましょう。
画像の最適化を図る
Webサイトに掲載された画像や写真のサイズを縮小して軽量化します。
Googleの開発による画像ファイル形式・WebP (ウェッピー・拡張子「.webp」) で保存した画像を使うことで画像サイズが軽量化され、Webページの読み込み時間の短縮化を図ります。
不要なリソースを削減する
Webページの読み込み時間を短縮化するためには、不要なリソースを極力削減・削除します。Webページ内にある不要なタグやスクリプトや、今後使う見込みのないプラグインを削除しておくことで、表示速度が速くなります。
ブラウザのキャッシュを活用する
直近でアクセスしたWebページを再び訪問した際に、保存されたデータを参照しておくとページの読み込みがより速くなります。
Google Chromeなどのブラウザがインターネット上の情報を一時的に保存する機能のことをキャッシュと言い、Webサイト内のhtml・CSS (スタイルシート) ・JavaScriptなどのデータがこれに含まれます。
CDN (コンテンツ配信ネットワーク) を活用する
サーバーからの応答時間がかかる場合にCDN (コンテンツ配信ネットワーク) を活用することで、サーバーの負荷が軽減され、読み込み時間が短縮化されます。
AMP(アンプ) の正式名称は英語で「Accelerated Mobile Pages」(アクセラレイティドモバイルページズ) と表記し、Google社によって提供されているフレームワークのひとつ。スマートフォンなどのモバイルデバイスで高度なページ表示を目的とするWebページの形式です。
AMPを新たに導入する際には、既存のWebページのコードをAMP形式に変換する作業を行います。AMPを採用することによって、Webページの読み込み速度が改善されるため、ユーザーがストレスなく快適に閲覧できるようになり、SEOの観点からも良い影響を与える効果が期待されます。
タッチ操作に最適化
スマートフォンなどのモバイルデバイスでは、フリック・スワイプ・タッチアンドホールド・ピンチなど、画面上のタッチパネルに触れるタッチ操作が基本となっています。
ボタンやリンクのサイズ設定やモバイル端末特有の操作方法にもスムーズに対応できるように、タッチ操作に最適化させるように工夫します。
スマートフォン用のサイトマップを提供
モバイル最適化を実現するための施策のひとつとして、スマートフォンなどのモバイル専用サイトマップをGoogle Search Console (グーグル・サーチコントロール) に送信します。
Googleからモバイルデバイス用のサイトマップが提供されることによって、多くのユーザーが求めている情報が掲載されたWebサイトに、よりスピーディーに快適にアクセスできるようになります。
検索エンジンに正確な情報を提供
Googleの検索エンジンに正確な情報を提供することによって、ユーザーが要求している情報を正確に把握できるようになります。
Webページのタイトルや、メタディスクリプション (Webページの概要を簡潔に紹介する文章) をスマートフォンのユーザー向けに最適化しておくことも重要です。
メタディスクリプション (ディスクリプション) の文字数は、スマートフォンのユーザーに見やすくて正確な情報を把握しやすくするために、全角で75文字~80文字程度に設定しておくのが理想的です。ディスクリプションにはメインキーワードやサブキーワードを盛り込み、自然な流れの文章を作成することで、検索エンジンから流入したアクセス数が増えて、SEOの評価アップの高価も期待できます。
モバイルテストとユーザーフィードバックの収集
モバイル最適化に向けて作業を進める過程では、モバイルテストを実施した上でユーザーからのフィードバックを収集しておくことが極めて重要となります。
ユーザーの要望やニーズには可能な限り積極的に対応して適宜改善していくことで、ユーザーに見やすく使い勝手の良いWebサイトへと成長させることができます。ユーザーからのアンケート結果を基に課題点を洗い出して、適切な改善施策を行いましょう。
モバイルテストの方法に関する詳しい内容は、「モバイル最適化に最適なテスト方法やテストツール」の欄をご参照下さい。
モバイル最適化されたコンテンツ作成のコツ・ポイント
ここでは、スマホ最適化・モバイル最適化されたコンテンツ作成のコツと重要ポイントについて解説します。
モバイルとパソコンで共通のデザイン(レスポンシブデザイン)を使用する
スマホ最適化・モバイル最適化されたコンテンツを作成する際には、スマートフォンとパソコンで、共通のWebデザインを使用します。パソコンとモバイルの双方で同一のWebデザインを使うことでブランドとしての一貫性を維持し、ホームページ制作の工数を抑えて作業時間の短縮化を実現することができます。また、ユーザーが異なるデバイスで同じWebサイトを閲覧する際にも、それぞれ共通のWebデザインが採用されることで混乱せずに済みます。
その具体的な施策として、デバイスの画面サイズに応じてWebデザインやレイアウトを自動的に最適化させるレスポンシブデザインを積極的に活用します。パソコン・スマートフォン・タブレットなど、どのデバイスでWebサイトを閲覧しても画面のサイズに合わせてレイアウトが自動的に見やすく調整されます。
シンプルなレイアウトで、ユーザーがページを見やすく
ホームページの構造やレイアウトが複雑になると、異なるデバイスでWebサイトを閲覧するときに見づらくなります。モバイル最適化を行う際にはシンプルなレイアウトで、ユーザーが見やすくて使いやすいホームページを作成しましょう。
モバイル最適化でWebサイトを見やすくするための重要ポイントは下記の4点です。
上部に重要な情報を配置して、ユーザーが情報にアクセスしやすく
スマートフォンなどのモバイルデバイスではパソコンよりも画面のサイズが小さいため、縦方向のスクロールが頻繁になります。そのため、Webサイトに掲載する情報の階層を十分に意識した上で、画面の上部に重要な情報を配置します。
重要な情報を上部に配置することによって、ユーザーが求めている情報にアクセスしやすくなります。ユーザーのアクセシビリティを向上させることによって、直帰率や離脱率を抑える効果も期待できます。
短い文章と読みやすいフォントで、ユーザーが情報をスムーズに理解できる
モバイル最適化では文章はできるだけ短く簡潔にして、読みやすいフォントに設定するのが基本です。要点を押さえて簡潔にまとめたコンテンツ作成を心がけ、Webサイトに掲載された情報をユーザーがスムーズに理解できるように工夫しましょう。文字サイズの大きさや行間をCSS (スタイルシート) で適切に設定しておくと、読みやすくなります。
ナビゲーションのシンプル化で、ユーザーが目的のページにスムーズにたどり着ける
Webサイトにおけるナビゲーションとは、ユーザーが目的のWebページにたどり着くための機能で、リンクやメニューなどがあります。しかし、ナビゲーションの数が多く、サイト内のあちこちにナビゲーションがあると見づらくなり、目的のWebページを探しづらくなります。
Webサイト内のナビゲーションをシンプル化することによって、ユーザーが迷わずに目的のWebページにたどり着くようになり、アクセシビリティ (アクセスのしやすさ) やユーザビリティ (使いやすさ) が良くなります。ナビゲーションのシンプル化を行う際には、固定ナビゲーションやハンバーガーメニューを上手に活用しましょう。
Webサイトのナビゲーションメニューの表示形式のひとつです。Webサイトの上部 (主に右端の上部) に3本の太い横線が並んだアイコンがハンバーガーのように見えることに由来しています。
ハンバーガーメニューのアイコンをクリック (タップ) すると、リンクメニューが下方向に伸びて表示され、もう一度クリック (タップ) すると閉じる仕組みです。
タップしやすいボタンやリンクを配置して、ユーザーがスムーズな操作を実現できる
モバイルデバイスでWebサイトを閲覧する際には指で画面をタッチする操作 (タップ) がメインとなるため、ユーザーがサイト内のWebページをスムーズに閲覧できるよう、タップしやすいボタンやリンクを配置します。
リンクやボタンのサイズを適切に設定した上で、隣接する要素と重なり合うことのないように適度な間隔を確保します。これにより誤タップの動作を防ぎ、操作がよりスムーズになります。
スクロールごとに見える範囲を意識する
スマホの画面は縦長で、Webサイトに掲載された情報量が多ければ多いほど、上から下まで広範囲に渡ってスクロールして閲覧するようになります。ユーザーがWebサイトを閲覧するのに不便さやストレスを感じることのないように、スクロールごとに見える範囲を意識しましょう。
スクロールは縦方向のみ
スマートフォンは縦に長く横幅が狭いため、Webサイトのデザインやレイアウトで横スクロールを採用すると、サイト内に掲載された情報が読みづらくなります。
ユーザーの視線は左上から右上、左下から右下へと向かいます。その自然な流れに沿って、スクロールは縦方向に流れるように設定します。
ユーザーがWebページの最下部までスクロールしても、すぐにページの上部に戻れるように、右下の位置に「PAGE TOP」(ページトップ) のアイコンを設置しておくと、動作がスムーズになり、使い勝手が良くなります。
ページの読み込み速度を向上させ、ユーザーのストレスと離脱を阻止
Webページの読み込み速度が遅いとユーザーがストレスを感じるようになり、途中で離脱することもあります。
不要なスクリプトを削除、画像の容量を圧縮して軽量化するなど、ひと工夫加えることでWebページの読み込み速度を向上させることができます。
とくにWordPressなどのCMS(コンテンツ・マネジメント・システム)でWebサイトを運営している場合は、不要なページは削除して、使わなくなったプラグインを外すことで、読み込み速度が向上します。
ユーザーに合わせた表示で、ユーザーがストレスなく操作できる
パソコン、スマートフォンやタブレット、どのデバイスでインターネットをしていても、常に最適に表示されるように工夫しましょう。
外国人向けにWebサイトを運営する場合は、ユーザーの地域や言語に応じて多言語対応の表示切り替えや、ユーザーのタッチ操作に適した機能やレイアウトを備えておくことで、ストレスを感じることなくスムーズに閲覧できるようになります。
Flashの廃止
従来はデザイン重視のホームページが主流で、Flashが使われたものも多く存在していました。Flashは複数枚の画像を組み込んで切り替える効果や、動きのあるアニメーションを作成するソフトで、容量が軽いのが特徴です。
しかし、Adobe社の提供によるFlashは2020年12月末をもってサポート終了となりました。Flashが使えなくなった代わりに、JavaScriptの一種であるjQuery (ジェイクエリー) で画像の切り替え効果をつけるなど、工夫してみましょう。
ビューポートの設定
モバイル最適化を行う際には、ビューポート (viewport) を適切に設定します。これにより、各デバイスの画面サイズに合う最適なレイアウトに設計することができ、これがレスポンシブデザインを実装するための基本となります。
ビューボート (viewport)を日本語に直訳すると「表示領域」で、Webブラウザ上で表示された領域です。ただし、アドレスバーやタブなどのインターフェースの部分はこれに含まれません。
パソコン・スマートフォン・タブレットの各デバイスに応じて、それぞれ適切なビューポートをhtmlファイル内のheadタグ内、meta要素のname属性値で設定します。
モバイル最適化に最適なテスト方法やテストツールを解説
モバイル最適化を行う際には、モバイルフレンドリーを十分に意識した上で、Webページの表示速度を細かくチェックします。
目視だけでは正確にチェックするのが難しいため、高精度なスマホ最適化plusなどのスマホ最適化ツールやandroid 最適化アプリなど、専用のテストツールを駆使して、適切な方法でテストを行います。これらのモバイル最適化ツールを上手に活用しながら、多くのユーザーに見やすく使いやすいWeb環境に整えましょう。
ここでは、モバイル最適化を検証するにあたり、よく使われている代表的な最適化ツールの特徴について詳しく解説します。
Google Search Console
Google社によって提供されている無料のツールです。
Google Search Console を活用することで、Googleの検索エンジンの検索結果で、Webサイトが表示された順位を監視・管理することができます。
Google Search Consoleにはこのような機能が備わっています。
・検索パフォーマンス機能の活用でGoogleで検索されたキーワード・クリック率・表示回数などのデータを把握できる (検索パフォーマンス機能)
・SEOの観点からのWebページの現状の問題点発見できる (URL検査ツールの使用)
・マルウェア感染やハッキングなどWebサイトのセキュリティ問題や手動ペナルティの状況を把握できる (セキュリティと手動による対策)
・どのようなWebサイトからリンクされたのか把握できる (リンク機能)
Google Search Consoleのツールやレポート活用で、検索順位測定や課題点の修正・改善に役立ちます。
公式サイト : Google Search Console
GoogleのPageSpeed Insights
「Webサイトの読み込みスピードが遅い」「表示速度が適正かどうか知りたい」そのような時に役立つツールは、Google PageSpeed Insights (グーグル・ページスピード・インサイト) です。
Google PageSpeed Insights の公式サイトの上部にある入力フィールドにWebページのURLを入力して「分析」ボタンをクリックすると、読み込み速度を正確に測定して、パフォーマンスの問題診断が実施されます。Webサイト運用における現状の問題点の洗い出しや今後の見直し・改善ポイントを把握することができます。
Googleアカウントにログインしなくても、Google PageSpeed Insightsの機能を活用できます。
公式サイト : Google PageSpeed Insights
Googleのモバイルフレンドリーテスト
これまでGoogleから提供されていたモバイルフレンドリーテストのツールは、2023年12月1日をもって終了となりました。今後はGoogleから無料で提供されている以下のツールを活用することをおすすめします。
・Google Search Console
・PageSpeed Insights
・Google Lighthouse (Google Chromeの拡張機能)
Google Lighthouse (グーグルライトハウス) にはPerformance (パフォーマンス)・Accessibility (アクセシビリティ)・Best Practices (ベスト・プラクティクス)・SEO・Progressive Web App (プログレッシブウェブアプリ) に関する分析・評価の機能が備わっています。
Webサイトの使いやすさやアクセスのしやすさ、セキュリティ、適切なSEO対策が十分にできているか、モバイルデバイスの操作性やUI (ユーザーインターフェース) の向上などの項目を正確に分析・評価します。
GTMetrix
GTMetrix (ジーティーメトリックス) とは、カナダのGT.net社から無料で提供されているツールです。Webサイトの読み込み速度やパフォーマンスを正確に測定して、分析・評価・最適化をサポートしてくれる利便性の高いツールです。
Webサイトの公式サイトにアクセスして、「Test your website speed」の文章の下にある白い入力フィールドにWebサイトのURLを入れます。「Test Now」の青いボタンをクリックすると、WebサイトのスピードチェックやWebサイトの問題点の分析が実施され、画面上に評価結果が表示されます。
公式サイト : GTMetrix
Pingdom Tools
Pingdom Tools (ピンダムツールズ) はGTMetrixと同様に、Webサイトのパフォーマンスのテストを実施し、改善策を提案してくれる便利なツールです。公式サイトにアクセスすると文章が英語で表示され、画面右上の「日本語」を選択すると言語が切り替わります。
公式サイト : Pingdom Tools
WebPageTest
WebPageTest (ウェブページテスト) は、Webサイトの読み込みにかかる時間の速度テストを実行する無料ツールです。
Google Chrome・Firefpx・Safariなど多彩なWebブラウザに対応しており、持続速度や画面解像度など、テスト設定ではカスタマイズ性にも優れており、Webサイトの読み込み時間やネットワーク使用量、レンダリング速度などの細かい分析データを得ることができます。
無料版と有料版がありますが、無料版でも必要なデータを十分に得ることができます。
公式サイト : WebPageTest
ここまで、モバイル最適化におすすめのテストツールやテスト方法についてご紹介しました。
補足事項として、スマートフォンやパソコンでインターネットをより快適に行うためのポイントとして、メモリ最適化・アプリ最適化・Mac最適化について解説します。
パソコンやスマートフォンの動作が重い場合は、メモリ最適化を行いましょう。今後使う見込みのないアプリやファイルは削除して、空きメモリを増やすことでメモリ最適化を実現します。
macOS(マックオーエス)をお使いの方はMacの動作をより高速化するために、以下の方法を実践してみて下さい。
・不要なファイルを削除する
・空きメモリを増やす
・First Aid機能の活用でファイルの破損やエラーを検出してシステム高速化
\ 補助金・助成金を活用したご提案が可能! /
モバイル最適化や補助金活用のご相談なら株式会社アップグレードへ
この記事では、スマートフォンやタブレットのモバイルデバイスでWebサイトを使いやすく見やすくする「モバイル最適化」を行うメリット、対応しない場合のデメリット・注意点を解説しました。
モバイル最適化を行う際の対応範囲が広く、ある程度の専門的な知識が必要となってきます。無料で使える便利なスマホ最適化ツールなどもありますが、「使い方が難しい」「テスト実施の後、何を改善すれば良いのかわからない」といった不明点や課題点も出てきます。
Webサイトの運用やモバイル最適化について、このような問題点を抱えてはいませんか?
・社内で専門的な知識を有する人がいない (リソース不足)
・メイン業務だけで精一杯でWebサイトの運用やモバイル最適化の作業に手が回らない
・モバイル最適化を検討しているが予算が限られていて費用が気になる
・モバイル最適化だけでなくホームページの運用管理や更新作業も依頼したい
・モバイル最適化も含めてWebマーケティングやSEO対策も総合的にサポートしてほしい
このようなお困り事がありましたら、株式会社アップグレードにどうぞお気軽にご相談下さい。
東京都に本拠地を置くアップグレードでは、モバイル最適化に関する施策をはじめ、Webサイト制作・運用・保守管理、SEO対策・Web広告・Webマーケティング、システム開発まで一貫体制で、豊富な知見と経験があります。
アップグレードでは国・地方自治体による補助金・助成金を活用したWebサイト制作にも対応しています。Webサイト制作やモバイル最適化にかかる費用を削減して、安心の低コストでクオリティの高いWebサービスを提供しています。補助金・助成金を活用した提案もできますので、メールフォームから24時間いつでもお気軽にお問い合わせ・ご相談下さい。


